Learn how to add Lottie animation in WordPress in this quick and easy blog. Lottie is a great way to add animation to your WordPress site without having to code.
With Lottie, you can add animation to any section on your WordPress site, including headers, buttons, and images.
Lottie is a great way to bring your WordPress website to life. In this tutorial blog, we will show you how to add Lottie animation in WordPress.

Animated graphics appear to be a terrific complement to many website features in today’s web design. The biggest benefit of using animations is that they give websites more life and draw users’ attention to them.
With the combo of Lottie animations and the best page builders, you can make your website alive to your users.

Table of Contents
What is LottieFiles Animation?
Lottie is a library of animations that can be played on a web page or app. LottieFiles takes away the complexity of motion design. It lets you create, edit, test, collaborate, and ship a Lottie the easiest way possible.
The Lottie filetype is offered by LottieFiles. A Lottie file is essentially a specific kind of animation file. Nowadays, there’s a good probability that the animation you see when you open a website or app is in Lottie format rather than GIF or another format.
In comparison to standard animation files, the Lottie file is quicker and smaller. They have exceeded GIF usage in such a short period for this reason alone. Let’s find out a little bit more about LottieFiles since their usage, accessibility, and popularity are all increasing.
Where I can use Lottie Animations?
You can use Lottie in your web design, animations, Facebook Messenger, Slack, AdWords, Airbnb, Zendesk, Autodesk, MailChimp, Salesforce, Intuit, Shopify, and many more web development, or other software applications. You can use Lottie to turn any animation or video into animated vector content. You can even use Lottie to create the most stunning WordPress websites.
It would be exciting and profitable to use Lottie in WordPress. There are several plugins accessible online that can be utilized to produce the result of your animations. The Lottie animation can be incorporated into a WordPress website that already exists.
If you are a developer, Lottie is a little tool that you can use to turn your animation into an asset that can be embedded on your website. But if you aren’t a developer, you can use Lottie to animate your content. One of the best tools that offer Lottie integration is WordPress.
How do I Add Lottie Animation in WordPress?
Lottie makes it simple to include interesting animations on your website. Because Lottie animations have incredibly minimal file sizes, you can spice up your website without sacrificing speed. Additionally, they are scalable up and down without sacrificing quality.
Here we will describe 3 different ways to Add Lottie Animation in WordPress.
Method – 01: How to Add a Lottie Animation in Gutenberg
WordPress’s default editor is Gutenberg. Using the Gutenberg editor, you can quickly add Lottie motion to your WordPress website.
Install LottieFiles Plugin in WordPress, First
To add Lottie animation to Gutenberg first, you need to open your WordPress dashboard to install LottieFiles on your WordPress. Then click on Plugins from the WordPress dashboard and then on Add New. Now type LottieFiles into the search box and click on ‘Install Now’. After that click on ‘Activate’ to activate LottieFiles in your WordPress dashboard.
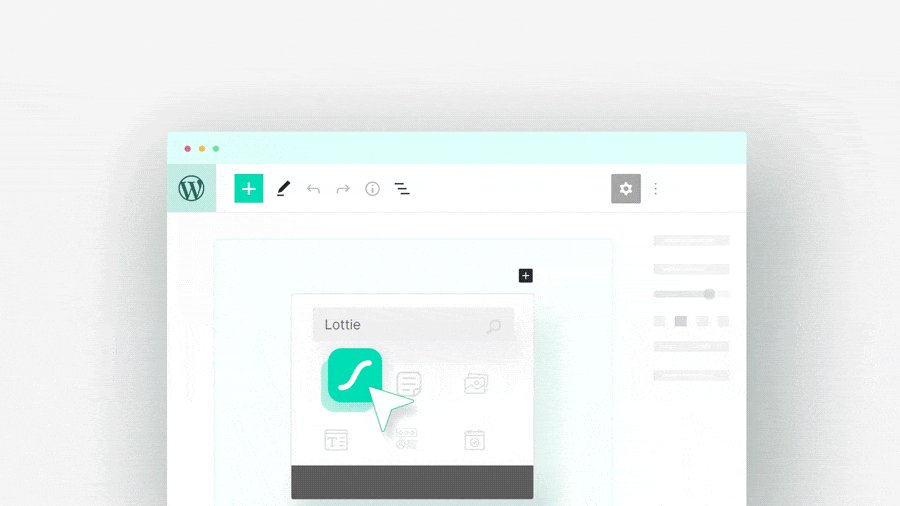
You have successfully installed and activated LottieFiles in your WordPress. Now click on ‘Add New Page’ or ‘Add New Post’. Then click on the ‘+’ Plus icon from the top left side of the Gutenberg editor and search for ‘Lottie’ and select the ‘Lottie’ block.
From this point, you can add Lottie animation in three different ways: Discover Animation, Media Library, and Insert From URL.
01- Discover Animation: Insert Lottie Using ‘Discover Animation’ Button
Firstly, we are going to Add Lottie Animation in WordPress Gutenberg using the ‘Discover Animation’ button. Now click on ‘Discover Animation’.
To add animations from the discover animation, you must have an account on the LottieFiles website. From here, log in to your LottieFiles account.
From this page, select a Lottie animation from this place, or search for your desired one from the search box and select animation and click on ‘Insert Animation’. Also from My Animation, you can select your created one, and from the Import option, you can import animation from browsing on your computer.
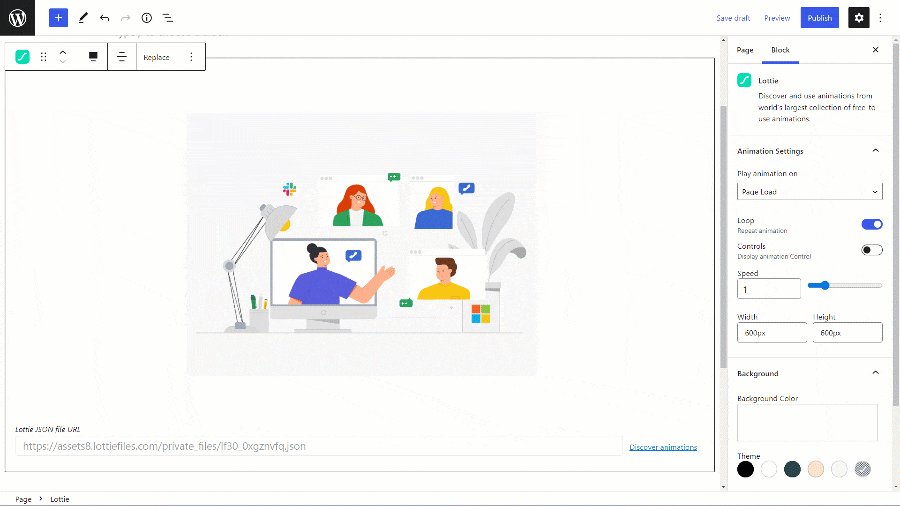
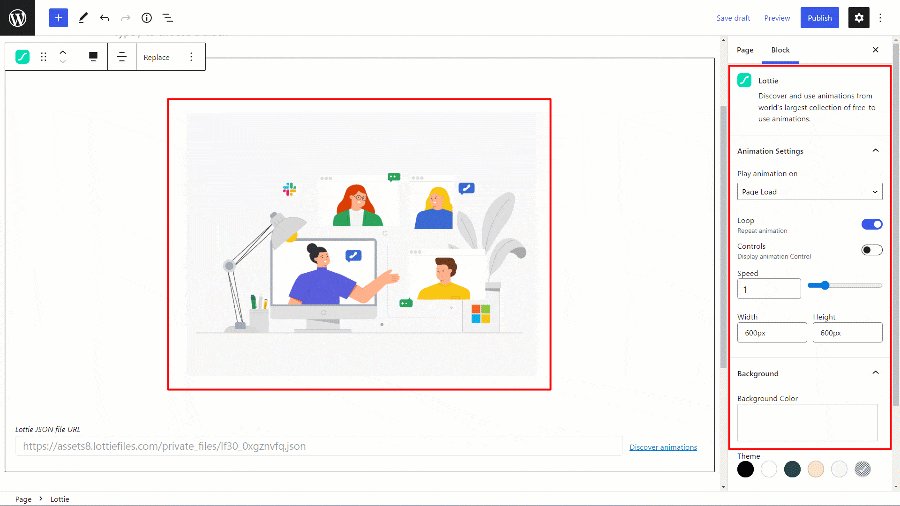
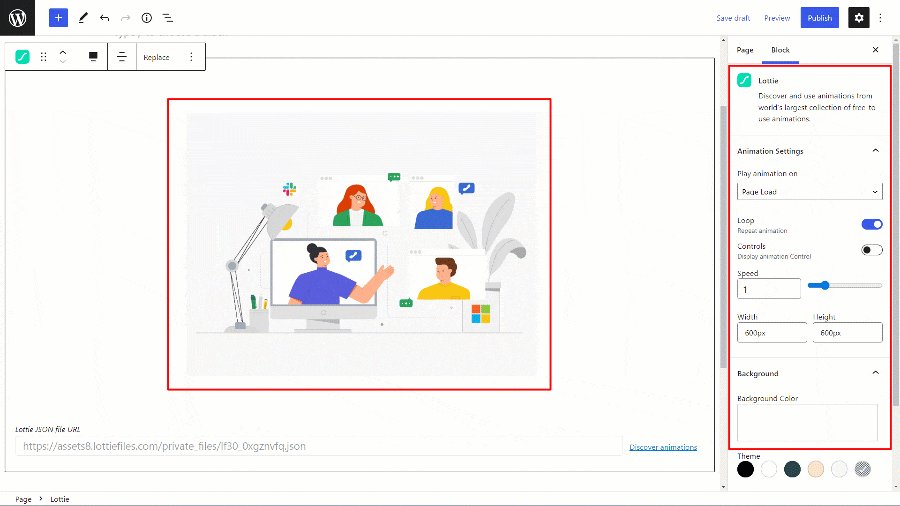
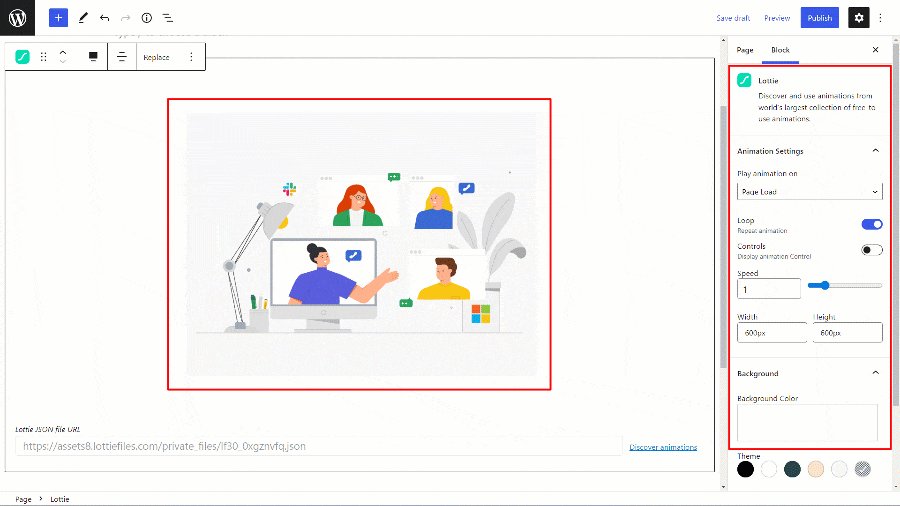
After clicking ‘Insert animation’, your Lottie animation will be instantly added to the page/post. Now, from the right side, you can control the setting of your Lottie animation. From Play Animation You can decide how the animation will be displayed on your page. You can decide whether it will repeat or not from the Loop. You can Control the animation display. You can increase or decrease the Speed. You can change the size Width and Height. You can also change the Background color of the animation.

02 – Media Library: Add Lottie Using Media Library Button
Now come to the next option. From the Media Library option here, you can upload Lottie .JSON animation files or select an animation file you’ve already uploaded. And you must have to download the Lottie animation file before uploading.
03 – Insert From URL: Embed Lottie by inserting the URL
And from there, use the Insert URL option. You need to go to the LottieFiles website first. And of course, you have to create an account on the LittieFiles website to get full advantage.
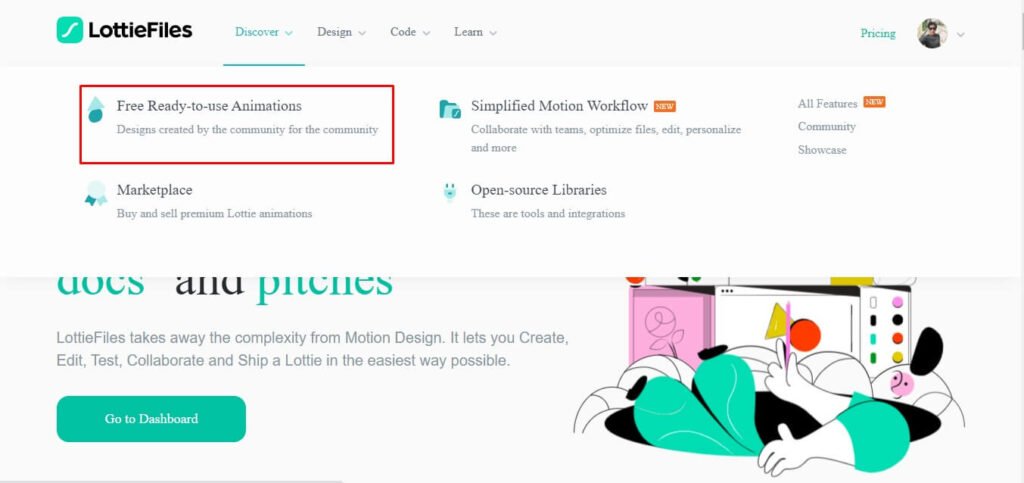
From the LottieFiles website, you can select Free Ready-to-use Animation, or from the Marketplace option, you can buy a Lottie animation. I will go for the free option.

Select any of you that you like and click on that animation. Copy the URL from the following place.
Now paste the URL in the insert URL box and click on the following place.
Here you will see the preview of your inserted Lottie animation.
This is all about how to Add Lottie Animation in WordPress Gutenberg editor.
Method – 02: How to Add Lottie Animation in Elementor
With Elementor, you can add Lottie animations in both the free and pro versions. Lottie animations are usually only available in the PRO version of Elementor. But here’s a tip: I’ll show you how to add Lottie animations in the free version of Elementor. But in the free version, you cannot change any settings.
For your convenience, you can read our complete guide on the best addon for Elementor.
Let’s start by adding Lottie animations to the free version of Elementor.
Let’s add Lottie Animation in Elementor, Free
Open your page or post with Elementor. Now, from the box of the element, search for ‘Shortcode’ and drag and drop the elements where you want to add Lottie animations.
Now you need to go to the LottieFiles website and select your preferred Lottie animation and then scroll down a bit you will find the oEmbed URL and iFreamed code, you have to copy the ‘iFrame code’.
Return to your Elementor page editor and paste the copied iFrame code where it is indicated. Your Lottie animation will then be displayed instantly; select ‘APPLY’ to make the Lottie animation permanent on the page. Just keep in mind that the free option does not have any settings. This will show you how to add free Lottie animation to Elementor.
To add Lottie Animation in Elementor Pro
Search ‘Lottie’ in the elements search box and drag and drop it into the editor.
You have two options for adding Lottie animation in the PRO version: uploading a Media File or entering an External URL. Click the upload icon, add animation using the media file, and then upload a JSON file, or you can use the previously uploaded JSON file here.
Click on the Settings under Lottie after uploading the Lottie .JSON file. There are numerous options for Lottie animation. Make adjustments to your Lottie animation using those options.
If you do not want to download the JSON file and upload it, then you can go for the External URL option. To use this, go to the LottieFiles website and copy the Lottie Animation URL.
Return to the Elementor and paste the URL for the Lottie animation in the External URL designated area.
Follow those ways to add Lottie animation in Elementor.
Method – 03: How to Add Lottie Animation in Classic Editor
For those using the classic editor, I will show you how to Add Lottie Animation in WordPress Classic Editor. It will be the easiest way. To add Lottie animation to your classic editor, go to the LottieFiles website and select your liked or needed Lottie animation and open that, then scroll down a bit and copy the oEmbed URL.
Paste the ‘oEmbed URL’ that you copied from the LottieFiles website into the Classic Editor post or page where you want to add the Lottie animation. The Lottie motion is now visible in your classic editor. The classic editor does not have a Lottie setting.
You can therefore use the Classic editor, Elementor, and Gutenberg editors to Add Lottie Animation in WordPress website by following the instructions provided above.
Final Word
We hope you enjoyed our article about adding Lottie animation to your WordPress site! With just a few minutes of setup, you can build beautiful animation that will bring your site to the next level.
Now’s the time to start using animation on your WordPress site and we hope that we can help with that. If you have any questions, please feel free to join our Facebook community and subscribe to our YouTube channel to watch such as WordPress tutorials also you can follow us on our Twitter account.
FAQ – Frequently Asked Questions for LottieFiles
Is Lottie animation free?
Yes, Lottie animation is free to use, but if you want to get more attractive animations to suit your needs, you have to pay some money. But there are many good animation options available for free.
Is there a high demand for Lottie animation in WordPress?
Yes, making the website attractive is very important to reduce the bounce rate on the website. Using animation has become essential these days to make the website attractive. And the demand for Lottie animation is increasing day by day
Is Lottie better than GIF?
Ultimately, Lottie is a logical choice because loading times affect how quickly a page loads. Utilizing these files on iOS and Android is simple. The GIF files, on the other hand, are only 4-5 seconds long for a 5 MB file, which is a lot in real life and nearly impossible to load continuously.