Are you looking for the best WordPress plugins to utilize the Google Maps Block for Gutenberg and OpenStreet Maps?
Even though many businesses want to operate exclusively online, having a physical site is still important. For this reason, we advise our users to understand how to integrate Google Maps into WordPress websites, especially those that use Gutenberg.
The Google Maps Block for Gutenberg can be easily added to a WordPress website by using a WordPress Gutenberg Block. No API is needed. This tutorial will help you add Google Maps in a few steps.

Google Maps Block for Gutenberg WordPress website
According to Google, 46% of all search requests are local. This indicates that approximately half of your potential customers reside in the neighborhood closest to your place of business. Your presence in local search engines will probably increase as a result of your decision to integrate a Google Map with WordPress.
A map on your WordPress website works fantastically well for local businesses. People are always on the lookout for local businesses, and most of them want to know where that business is located before they decide to make a purchase.

These days, people are using smartphones for pretty much everything, and oftentimes, when they are about to purchase a product or service, they will turn to the Google Maps app to search for your business address.
A visual map has a higher perceived effect than an address printed in the text. Users can use it to locate their position graphically. The Google map also aids in defining neighboring locations and determining the quickest path there.
Customers will be able to locate the branch of a business that has more than one location by using an interactive map.
Why need Google Maps for your business website?
Nearly all business areas can benefit from including a Google map on their website, particularly those in the retail, service, catering, and events sectors. In this situation, maps serve as a reference to nearby actual businesses as well as an additional layer of “worth” and validity.
Adding a Google Map to a WordPress page also has the following benefits:
- A user-friendly UI: Users can move the map around as opposed to pasting map screenshots.
- Movable Viewpoints: To experience how the area seems in person, visitors can flip between maps and street views.
- Practical View Mode: Users can quickly begin seeing maps directly in the Google Maps app rather than on a website.

Is Google Maps for Website Free to Use?
Google Maps is one of the most popular and widely used map services in the world. It helps you find directions, locations, and places near you. Google Maps is not just the most used mapping service in the world, but it is also one of the best and most popular. That is why a lot of people have started using it on their WordPress websites.
But not everyone knows that Google Maps is free to use on your WordPress website. Yes, you can use Google Maps for free on your WordPress website. All you need to do is install and activate a free WordPress plugin called WP Map Block. This guide will show you how to install and set up Google maps on your WordPress website.
WP Map Block – Google Maps Block for Gutenberg Website
WP Map Block – Google Maps Block for Gutenberg and OpenStreet Maps is the most popular and fastest-growing Google Maps WordPress plugin available right now, and no API key is needed for using this plugin in WordPress.
You may incorporate Google Maps into your WordPress website with the help of the WP Map Block’s straightforward user interface. Leaflets, an open-source JavaScript toolkit for mobile-friendly interactive maps, was used to create this incredible plugin. There are no unnecessary or fanciful settings, just a simple map option for your Gutenberg block.
The WP Map block for the WordPress Gutenberg editor. With this block, you can create your business map with many options. It is a very normal Gutenberg map block for Google maps and Open Street maps.
Let’s add Google Maps to your WordPress website
If you’re using the Gutenberg editor and require a map on your site, ‘WP Map Block’ block plugin is the right answer for you. By using this plugin, you may quickly alter Google Maps or OpenStreetMap for Gutenberg-supported posts, pages, or custom post types on your WordPress website by using this plugin.
WP Map Block is the best map block plugin for WordPress. About 10,000+ WordPress active users have this plugin on WordPress ORG repository. It’s very easy to use and makes a beautiful map on any wordpress website site.
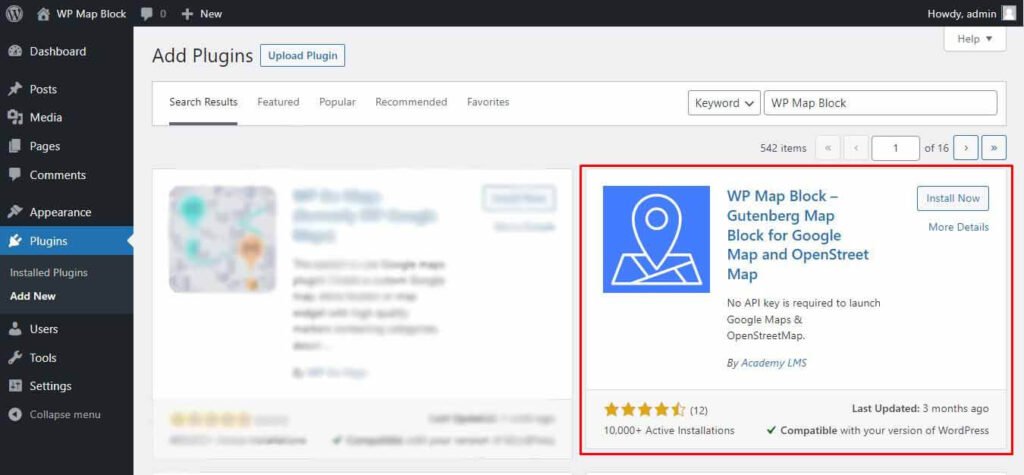
To use WP Map Block on your WordPress Gutenberg, you have to install the plugin first. Open your WordPress dashboard and install the free WP Map Block plugin from the WordPress repository, then activate the plugin.

Now open a page or post where you want to add the Google Maps Block for Gutenberg. Then click on the + plus button and search for the box map. Then select the block WP Map Block.
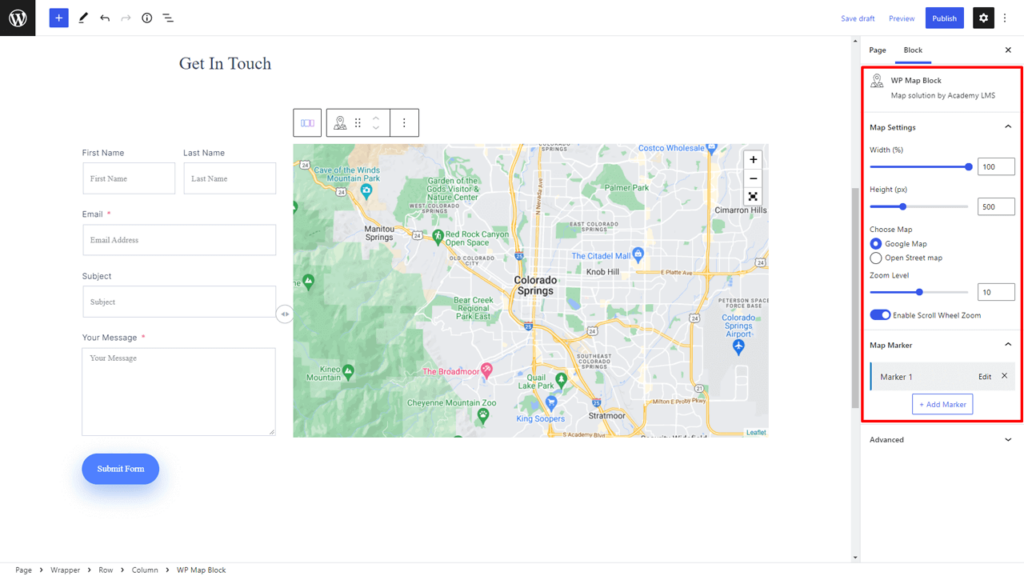
After selecting the block, you will see a map added in your Gutenberg editor. This is the Google Maps Block for Gutenberg for your WordPress website. And you have successfully added a Google map to your WordPress website. On the right-hand side, you can find the Map Settings.

From there, you can change the Width of the map, Height pixel, you can choose the map type (Google Map or Open Street Map). You can also modify the Zoom Level of the map and you can add Map Marker. After modifying all the settings, click on the Publish button to publish the map on your site.
This is how you can use the WP Map Block Google Map Gutenberg Block on your WordPress website.
More Features of WP Map Block Block
All these features make WP Map Block the fastest-growing map plugin today.
It- Easy to use.
– Unlimited map tilers
– Unlimited markers
– Edit every marker separately.
– Simple drag and drop, then save your map.
– use any Leaflet tiler that you want.
Plugin Features:
Google Maps: Google Maps is an important web mapping platform and is a consumer app provided by Google. It includes route plans for travel by satellite image, aerial photography, road map, interactive 360° road panoramic views, real-time traffic conditions, and on foot, by car, by plane, by space search, and by public transportation. The Google Maps Block for Gutenberg plugin helps to create this map easily for any site.
OpenStreet Maps: Create an open street map and any place map for your business in any area. The WP Map Block, Google Maps, and this is the best plugin in block software.
Zoom Control: Easily control your map and zoom any place with good quality.
Without an API key: The Google Maps Block for Gutenberg plugin installs on a site without any API key.
Map Weight and Height: Resize your block and set the map weight and height accordingly. It is the normal way for WordPress.
Full-screen map control: Gutenberg map block is a good feature of full-screen map control. The zooming and arrow options stay with this plugin.
Multiple Marker: You use multiple markers for different areas and places. It is a great advantage for the
plugin and to add multiple places with custom marker icon in the world.
So this is all about how you can add Google Maps Block for Gutenberg that is free and no API is needed to use with all the features you will need.
FAQ: Frequently Asked Questions for WP Map Block
What if the map shows the wrong location?
Make the address more specific or alter how you are writing it. Make sure you include the street name together with the town’s name and the country. Include the latitude and longitude in the address location for a more precise location.
Are there any specific criteria for using the WP Map block?
Unfortunately, no prerequisites are needed to use this plugin. After installing this plugin on any WordPress site, you may immediately start using it.
Can I add a WP Map block on multiple pages or posts?
The WP Map block can be added to numerous pages or posts, yes. The map will appear right away after you select the plugin from the left sidebar. The map can then be altered to suit your preferences.
Wrapping Up
Now you know how to add Google Maps on your WordPress website, and you also know the benefits of Google Maps for your website. Also, you know the WP Map Block plugin and how to use Google Maps in WordPress.
We hope you have enjoyed the blog and can now use the WP Map Block for Google Maps in your WordPress website. You may follow us on Twitter to get this type of blog update, and you can join our Facebook community to connect with us, and subscribe to our YouTube channel for this type of tutorial video.