Want to know the best Gutenberg block list most important? Gutenberg blocks offer a fresh method for modifying the website’s content and design. WordPress users can add and change content components like paragraphs, images, and essential blocks.
The current WordPress version has more than 90 basic blocks. Texts, media, widgets, theme components, and embeds are all covered. Additionally, compared to the standard editor, the Gutenberg block editor offers drag-and-drop capability and a better visual display of the material.
As a result, compared to the previous editor, the new block-based editing method offers a more user-friendly interface and a wider range of customization choices. By installing a Gutenberg block plugin, you can increase the functionality of the block-based editor and have access to additional content block settings. This article will explain the best 15 Gutenberg block list most important.
Table of Contents
What Do Blocks In WordPress Do?
Components called blocks are used to add and update items to a WordPress post or page. The WordPress editor has a number of block types that you can use to add text, media assets, and layout components, allowing you more freedom to create content.
Which Gutenberg Block Types Can I Use in the Block Editor?
The most recent Gutenberg version has over 90 blocks, which are broken down into six categories: text, media, design, widgets, theme, and embeds.
Let’s look at each block’s primary customization choices in the WordPress block editor.
Text Blocks
You can add headings, paragraphs, and other text components to the content using text blocks. The following are some of the primary text blocks:
- Paragraph
- Heading
- List
- Quote
- Pullquote
- Classic
- Preformatted
- Code
- Table
- Verse
Media Blocks
You can add numerous files to the media library and embed them in the content using media blocks. There are seven blocks of media:
- Image
- Gallery
- Audio
- Cover
- File
- Media and text
- Video
Design Blocks
Design blocks can be used to quickly alter the content layout using the WordPress block editor. Despite the fact that this block type doesn’t contribute content, it influences how the material will appear to site visitors.
There are eight available design blocks:
- Buttons
- Columns
- Group
- Row
- More
- Page break
- Separator
- Spacer
Widgets Blocks
The footer and sidebars are now among the places on the page where you may install widgets, which now come in the form of blocks.
In the Gutenberg block editor, there are 12 widget blocks that are available:
- Archives
- Calendar
- Categories
- Custom HTML
- Latest comments
- Latest posts
- Page list
- RSS
- Search
- Shortcode
- Social icons
- Tag Cloud
Theme Blocks
Most of these blocks are dynamic, displaying items like post content, query loop, and post comments on the site. A few of them, such as the site logo, site title, and site tagline, are also necessary to represent the site’s identity.
There are a total of 23 theme blocks. The following blocks have a common theme design connection to the website:
- Navigation
- Site logo
- Site title
- Site Tagline
- Header
- Footer
- Template part
- Login/out
Additionally, there are blocks that pull content data from blog posts:
- Post Title
- Post excerpt
- Post featured image
- Post content
- Post author
- Post date
- Post Categories
- Post tags
- Next post
- Previous post
Embeds Blocks
You may quickly insert external information with the new block editor by copying and pasting URLs. For instance, there is a specific block for embedding YouTube videos.
The new editor has many embed blocks, among them:
- YouTube
- Video
- Spotify
- SoundCloud
Now let’s review the best 15 Gutenberg block list important in WordPress block editor by using.
Best 15 Gutenberg Block List: Most Important in 2023
- Paragraph Block
- Heading Block
- Image Block
- Column Block
- Gallery Block
- Media Library
- Quote Block
- Table of Content Block
- Pricing Table Block
- Button Block
- Form Block
- Review Block
- FAQ Block
- Social Share Block
- Testimonials
Now we will see a little bit of an overview of all of these best 15 Gutenberg block lists that will be most important in 2023.
1. Paragraph Block
Overview. A single paragraph of information can be added using the paragraph block, which is a simple text-only block. This block will be used for the majority of your website’s general content.

2. Heading Block
Make sections on your page by using the heading block. Support for headers from H1 to H6 is provided, along with a few stylistic choices. section of your page using the heading block. A new topic should be introduced with each heading. HTML heading tags are all.

3. Image Block
Of all the media-type blocks, the picture block is the most fundamental. Use it to add a single image to one of your posts or pages. The new image block in Gutenberg works similarly to the “Add Media” button in the traditional editor. Set your image’s alignment to left, right, or center and add a description, a link, or other content.

4. Columns Block
You can add text, media, and other sorts of material into up to three columns with the Columns Block. The columns produce a grid effect when they are utilized one after the other. To rapidly add a column, enter “/columns” in a new text block.

5. Gallery Block
If you want to display several pictures at once, use the Gallery block. Each image is contained in a separate image block that is neatly arranged in the Gallery block. Contents page.

6. Media Library
All the media files you uploaded to your website are listed in a directory called the WordPress Media Library. There are several methods for adding files to the media library, including using the Gutenberg editor or the WordPress admin panel.
7. Quote Block
With WordPress’ new Quote block, you can enhance the appeal and engagement of your pages. This section typically features quotations and phrases that include the author’s name. But you can also use a quotation in Gutenberg to display customer or visitor reviews, known as testimonials.

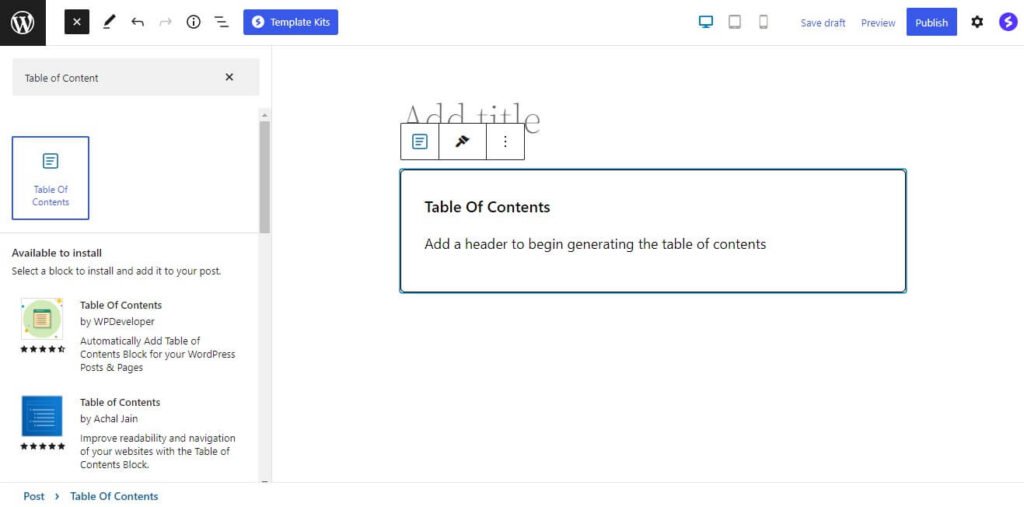
8. Table of Content Block
Table of Content is another excellent Gutenberg block that is also used, most importantly. But by default, Gutenberg blocks have no table of contents block, so there will be a need for a plugin for it. We are using the Spectra Gutenberg page builder plugin for a table of contents. After installing the Spectra plugin search in the block section “Table of Content” and insert the block in the editor.

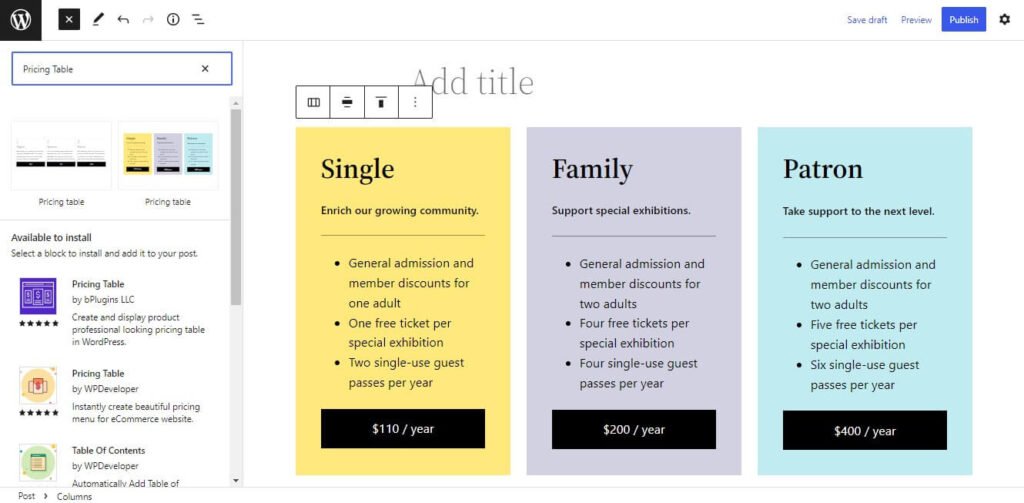
9. Pricing Table Block
Description: Using the Gutenberg Editor’s Pricing Table block, you can quickly design a lovely pricing menu for your eCommerce website. This will allow you to easily construct a pricing table in the Gutenberg block editor without any code or difficulty.

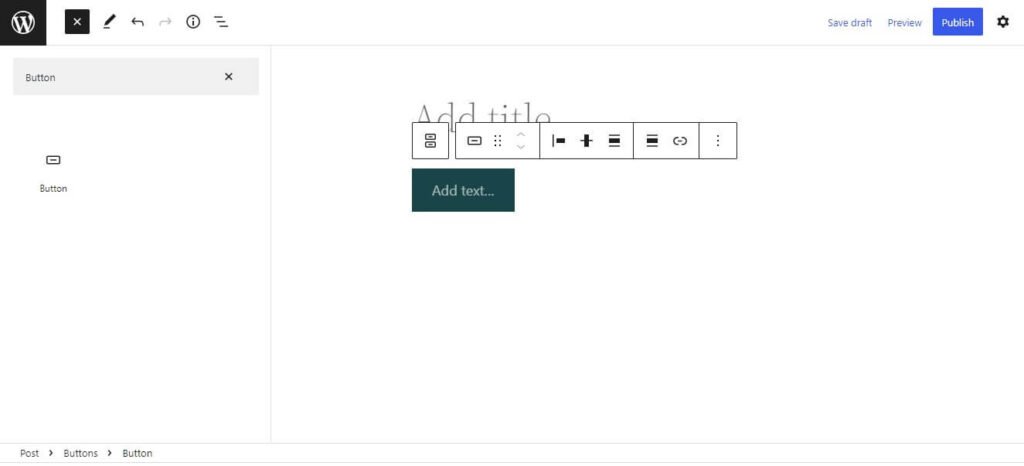
10. Button Block
Use a button-style link in the Buttons block to encourage visitors to take action. Your button may point to both internal and external pages on your website. It works well for drawing attention to the crucial action you want your visitors to do.

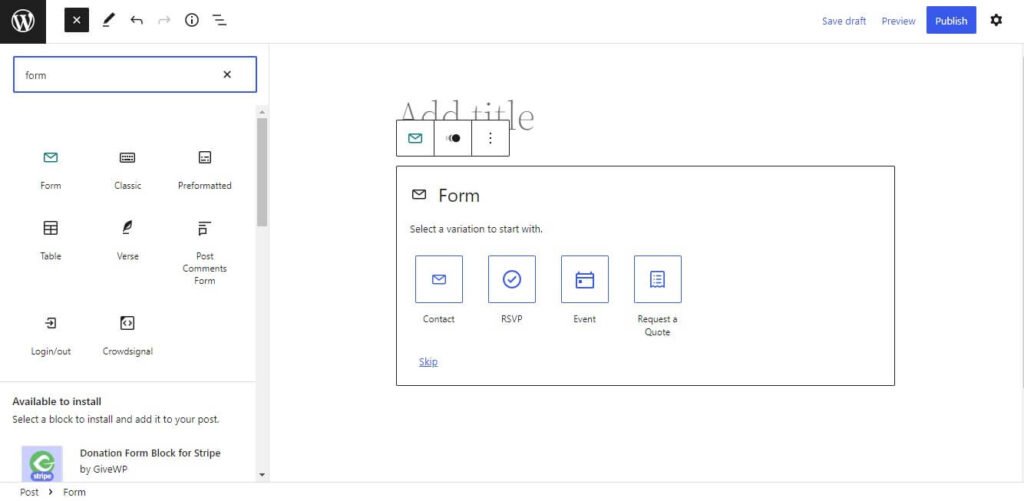
11. Form Block
Forms can be used for things like contact forms, signup forms, and surveys as a way to gather information from your visitors. Now we are use CoBlocks for using Form block in Gutenberg editor. CoBlock is another popular page builder plugin for Gutenberg. After installing the CoBlock search form block from the blocks section, insert the form block for use. There are various kinds of forms you can see.

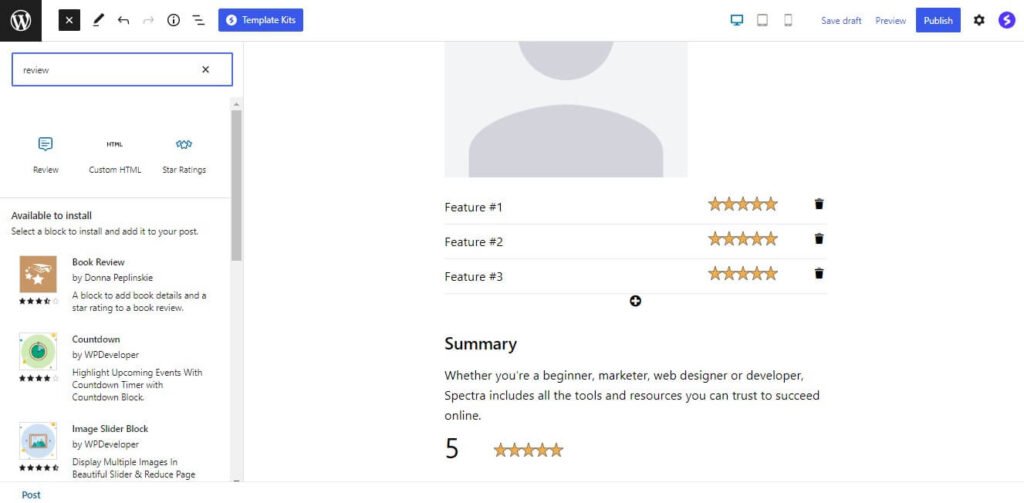
12. Review Block
Another best Gutenberg block is the review block. To show you the review block we are again going to use the Spectra plugins review blocks. Search for the review block in the block section and insert the blocks and it will add a review section in your page.

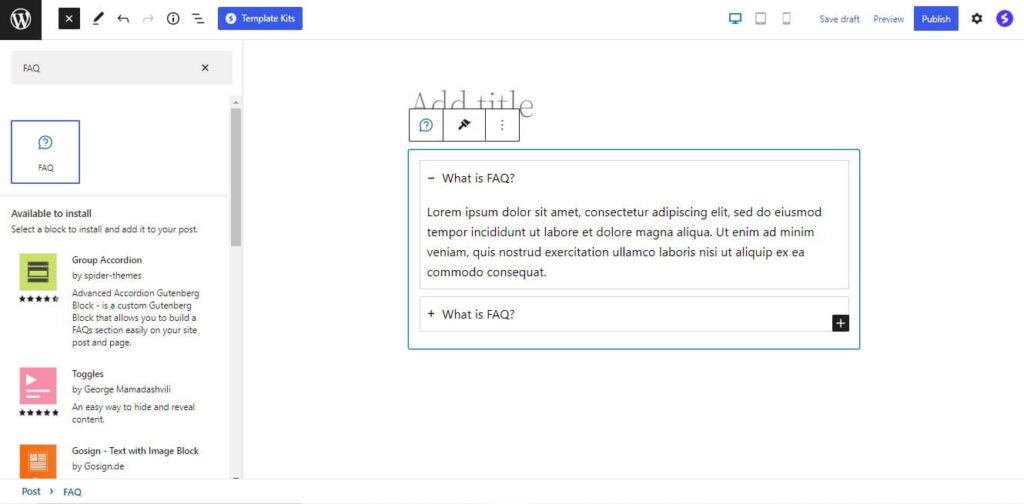
13. FAQ Block
The FAQ section is another important block in Gutenberg. This block assists you in providing simple, appealing answers to users’ frequent questions. A one-click option is also provided for applying the FAQ schema to the page. It facilitates the presentation of content in a rich snippet, which might increase traffic to your website. We are using Spectra again for the FAQ block.

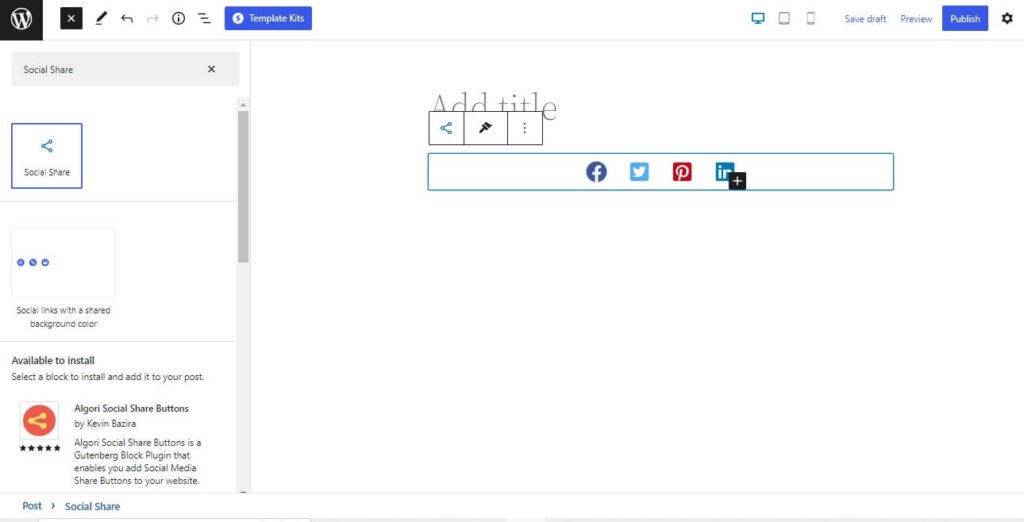
14. Social Share Block
Readers can share your content with their social networks as easily as possible with the help of the Spectra social share block. There isn’t a simpler method to get the word out!

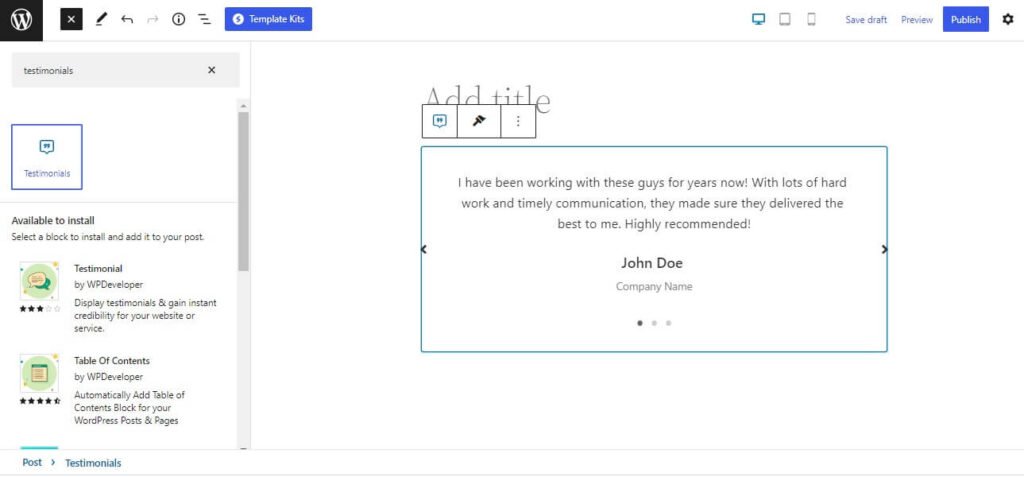
15. Testimonials
Happy customer testimonials might be placed on the website to bolster trust. The testimonial block enables you to put several testimonials in a lovely slider.

This is where our best 15 Gutenberg block list most important end. Now you know all the important 15 block and their use case of a bit.
We hope you have liked this article about the best 15 Gutenberg block list most important. If you liked this, then, please subscribe to the WPinLearn YouTube Channel for WordPress video tutorials. And join the WPinLearn community and follow us on Twitter.
FAQs: Frequently Asked Question
What is a Gutenberg plugin?
The hub of creativity for website building elements is the Gutenberg plugins. Blocks like star ratings, complex columns, blockquotes, content timelines, and other sophisticated features might not be available in the basic Gutenberg block editor. Therefore, adding them might require a Gutenberg plugin like Spectra.
Is WordPress Compatible with Gutenberg?
Yes, WordPress comes with a Gutenberg editor. With the introduction of WordPress 5.0, Gutenberg has become the standard WordPress editor. It greatly simplifies the process of writing material and has replaced the traditional (TinyMCE) editor.
What Gutenberg block Plugin can I consider for a page design?
You can consider Spectra for designing your Gutenberg page.