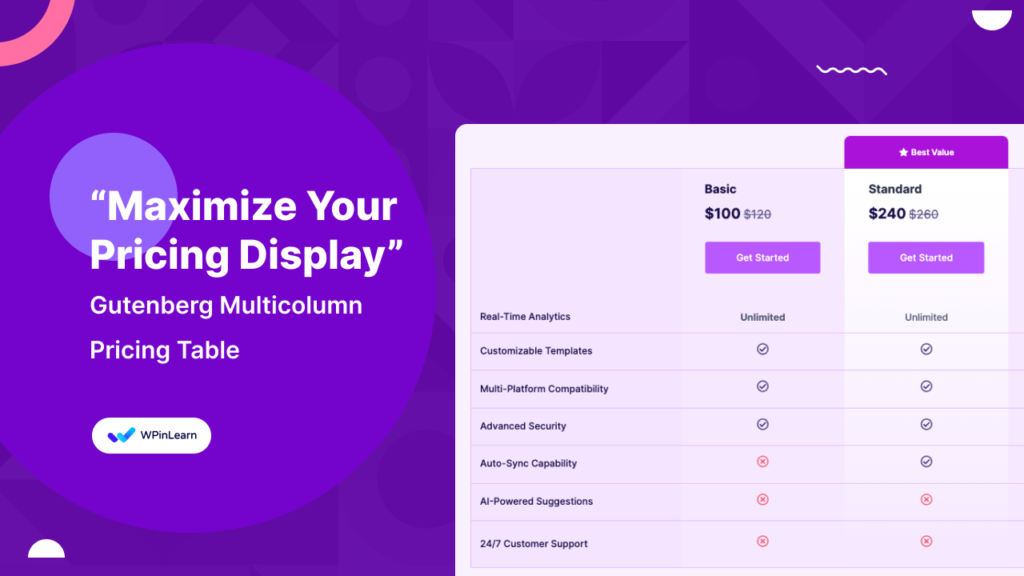
Elevate your pricing display with the Gutenberg Multicolumn Pricing Table block Learn how to effortlessly present detailed product or service pricing, while providing interactive options for visitors to make informed decisions and become potential customers.

Table of Contents
Optimizing Your Product Pricing Display with Multicolumn Pricing Table
The Multicolumn Pricing Table is a powerful Gutenberg block that can significantly enhance the way you present your product or service pricing. It offers a range of benefits that can greatly optimize your pricing display:
Clear Comparison:
With the Multicolumn Pricing Table, you can provide a clear and concise comparison of different pricing plans or packages. This allows your visitors to easily see the features and costs associated with each option, helping them make informed decisions.
Increased Engagement:
The interactive elements of the Multicolumn Pricing Table, such as call-to-action buttons and customizable blocks, engage your visitors and encourage them to explore your pricing options further. This increased engagement can lead to higher conversion rates.
Customization Options:
The table offers a wide range of customization options, from presets and layouts to individual column and row adjustments. This flexibility enables you to tailor the pricing display to match your brand’s color scheme and design aesthetic.
Enhanced User Experience:
By providing a structured and organized pricing layout, you’re creating a positive user experience for your visitors. They can quickly and easily navigate through the options, making it more likely that they’ll find a plan that suits their needs.
Highlighting Key Features:
The Feature Row option allows you to emphasize specific features or services associated with each pricing tier. This helps potential customers understand the unique value proposition of each plan, ultimately influencing their decision-making process.
Desktop and Mobile Optimization:
The Multicolumn Pricing Table is designed to be responsive, ensuring that it looks great on both desktop and mobile devices. This means that your pricing information is accessible and visually appealing to all visitors, regardless of their device.
Conversion Optimization:
The clear presentation of pricing information, along with the ability to add interactive elements, contributes to a higher likelihood of conversions. Visitors are more likely to take action when they have a clear understanding of what is being offered.
Incorporating the Multicolumn Pricing Table into your website through Gutenberg and Essential Blocks is a strategic move towards optimizing your product pricing display. It not only improves the visual appeal but also enhances the user experience, ultimately leading to higher conversion rates and increased revenue. Don’t miss out on this valuable tool for your pricing strategy!
Introduction: Gutenberg Multicolumn Pricing Table
The Multicolumn Pricing Table block in Gutenberg offers an effective way to showcase your product or service pricing, allowing visitors to make informed comparisons. This powerful Gutenberg feature by Essential Blocks enhances user interaction, enabling you to convert potential leads into valued customers.
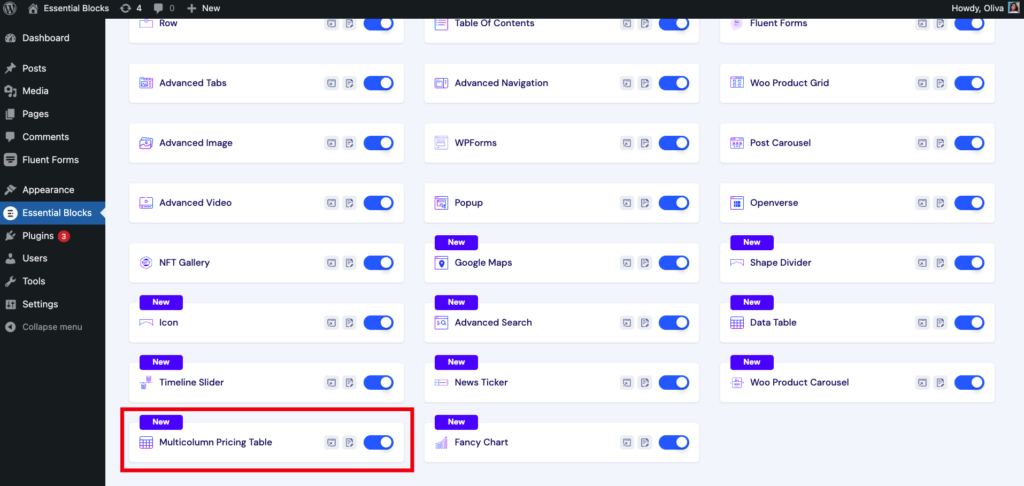
Activating the Multicolumn Pricing Table:

To activate the Multicolumn Pricing Table block, head to ‘Essential Blocks → ‘Blocks’ and toggle on the ‘Multicolumn Pricing Table’ option. Note that this feature requires both the free and premium versions of Essential Blocks to be installed and activated on your WordPress site.
Adding the Multicolumn Pricing Table:
From your WordPress dashboard, navigate to ‘Pages/Posts’ → ‘Add New’ to create a new page or open an existing one where you wish to incorporate the Multicolumn Pricing Table. Click the ‘+’ icon, search for ‘Multicolumn Pricing Table,’ and either click to add or drag and drop it into your desired location.
Configuring the Multicolumn Pricing Table:
The Essential Blocks Multicolumn Pricing Table offers a wealth of customization options to maximize your pricing table’s effectiveness.
Choosing From Presets:
Select from two preset designs that can be further tailored to match your website’s color scheme or brand image.
Example: If your website primarily features a blue and white color scheme, choose a preset that complements these hues for a seamless integration.
Adding Additional Blocks:
Enhance your Gutenberg Multicolumn Pricing Table by integrating extra blocks into individual columns or rows to add creative elements to your pricing plans.
Example: For a web hosting service, consider adding an ‘Uptime Guarantee’ icon to highlight a crucial feature.
Customizing Pricing Table Rows & Columns:

Use the ‘Feature Row’ option to manage the number of rows, change titles, and adjust their positions. Enable the Collapse option for desktop users, allowing them to expand and view all available items in each column.
Example: In a subscription-based service, customize rows to represent various features (e.g., storage, support, premium content) and allow users to expand and explore the details.
Styling the Multicolumn Pricing Table:
Fine-tune the table’s appearance with options to adjust margins, padding, background color, and border style, ensuring seamless integration with your webpage.
Example: If your website has a minimalist design, opt for clean lines and a neutral color palette to maintain a cohesive look.
Utilizing Advanced Settings:
For further customization, explore advanced settings including hover effects, animations, background images, overlays, and more in the ‘Advanced’ tab.
Example: Implement subtle animations to draw attention to specific pricing tiers, providing an engaging user experience.
Conclusion:
After configuring rows, columns, and design elements to your preference, publish your page or post to unveil your new Multicolumn Pricing Table.
With Essential Blocks for Gutenberg, creating an interactive and informative Multicolumn Pricing Table is a straightforward process. By following these steps, you can effectively showcase your pricing plans and boost conversions. Don’t hesitate to reach out to our support team for further assistance. Elevate your pricing display today!
Check out their official tutorial: How To Show Multicolumn Pricing In Gutenberg?